三分钟在github上架好博客
真的就只需要三分钟….我特么花了半天的时间折腾来折腾去,把该探的路和该走的弯路差不多都走了.实际上,只需要四部就好了.
简单介绍一下,jekyll是一个把markdown文本转化成静态网页的工具.github pages就用了它,轻量,快速,安全还不需要数据库.github的免费空间我不知道有多大,也懒得查了,感觉和gmail一样是用不完的.把博客放在上面非常合适.实际上,很多大牛都这么干.
没有github账号的话就去注册一个.手速快的话30秒就注册好了.
1. 开始记时
拿出手机打开秒表启动记时,架博客要是超过三分钟要么就是我脑子有问题要么就是你脑子有问题…当然我脑子有问题的概率大些.
2. fork一个博客模板
我已经创建好一个最简洁的github博客模板,从jekell new命令创建来了,完全空白,什么都没改除了Gemfile,这也是为了这个博客和github完全兼容.你是不知道哇,我花了一个小时才搞明白github上的jekyll不是最新版!!!写这篇简易教程的时候是3.3.1版本.但是我自己电公司脑上apt-get install来的是3.4.0版本.不用担心,我已经在Gemfile里搞定了,你本地自己电脑上的测试环境和github上的运行环境可以保持一致!
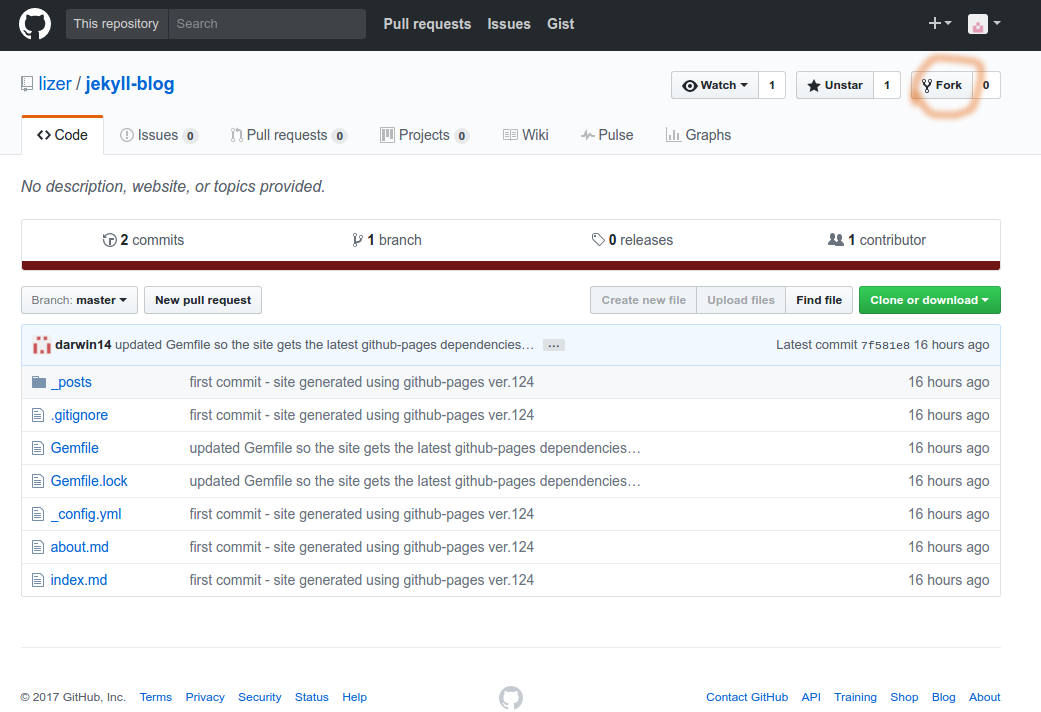
好了,时间已经过了1分钟.得抓紧了.github登录以后搜索lizer/jekyll-blog. 之后fork项目到你自己的空间 - 如下图所示.

项目很小,下图所示的fork时间大概需要5秒. 到这里,你的博客已经差不多建立好了.

3.更改repo的名字
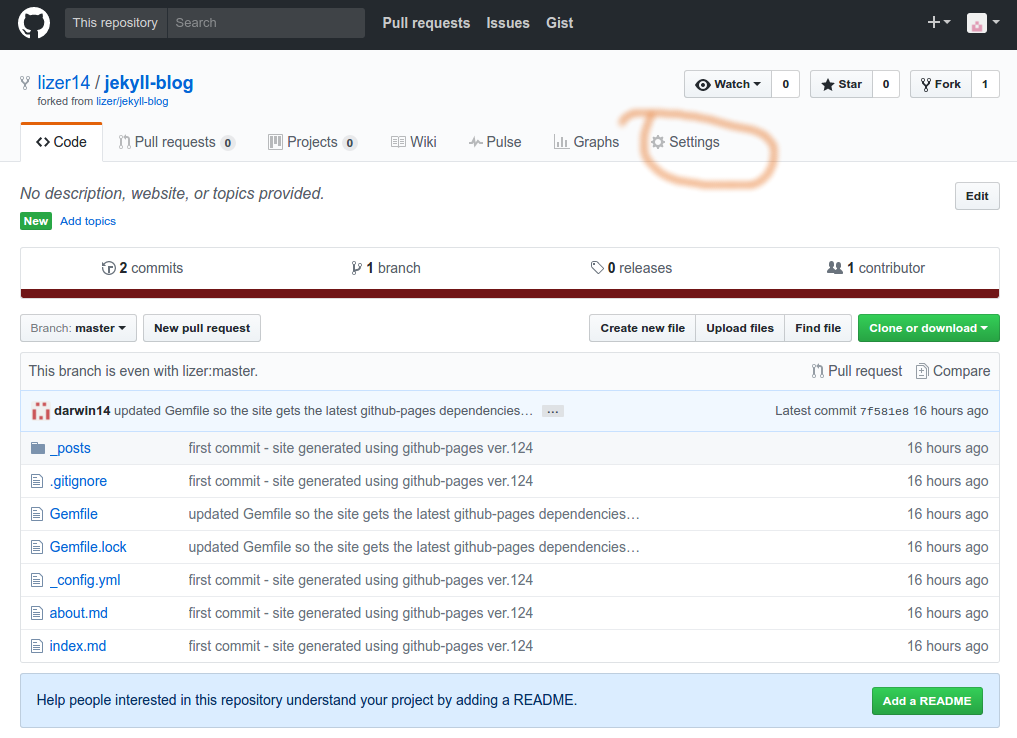
github默认”你的用户名.github.io”这个repo里的内容显示在http://你的用户名.github.io上, 所以你需要把你fork出来的repo改下名字.点击repo的setting按钮如下图所示.

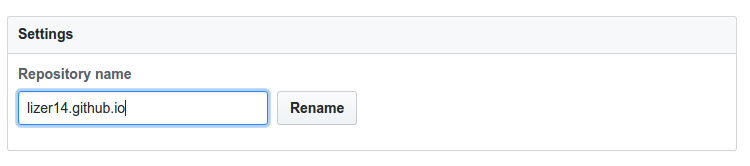
然后把名字改成”你的用户名.github.io”,比如我的github用户名是lizer14,这个repo的用户名就是lizer14.github.io.

4. 看秒表时间
博客好了.把markdown格式的博文放在_post目录里就行了.

5. tips
下面这些是我写来装逼赶时间的话不用看了.
-
有很多的编辑器可以用来帮助你写markdown.比如chrome的jekyll editor, remarkble(我的ubuntu14.04上运行不了,虽然流行但是不推荐!!),高逼格可以用emacs,我推荐prose!!!
在线编辑,稳准狠,git都不需要会用,也不需要搞本地测试环境看页面效果,prose直接让你在线预览! -
博客主题可以更换.github支持下面页面列出来的主题更改.https://pages.github.com/themes/ 我试了一下换主题,换完博客首页空白了.可能还是有些兼容性的问题存在,一个主题的作者打算放弃gem了 - https://github.com/ezrasavard/ezora-jekyll-theme/issues/1. github pages官方支持主题都是支持gem安装的,也就是说,这些主题的文件并没有在你blog的目录里,而是从主题的gem目录里索引过来的.你想修改主题文件的话只需要在你的blog目录里创建想要覆盖的文件.举个例子..我想把google analytics的script放到blog的footer上,但是footer不在我的blog目录里,我只需要把原版的footer放到我blog的目录里一样的路径下(_includes/footer.html),然后加入google analytic的代码就可以.这个帖子有详细说明. http://stackoverflow.com/questions/17207458/how-to-add-google-analytics-tracking-id-to-github-pages
-
还有另一个更换博客主题的方法.我没有试,应该管用.备份所有博文和页面然后删除blog repo里的所有文件,接着把新主题的所有文件download到这个repo里,在把备份的博文文件放回去.网上看到有人类似这么干的.我的建议是少折腾搞这个吧.
-
文件名或者路径以下划线_开头是是不会在github pages上显示的. https://help.github.com/articles/files-that-start-with-an-underscore-are-missing/
-
github pages markdown cheatsheet. https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet#headers
-
不跟我一样闲的蛋疼的话不要自己从
scratch零用jekyll创建github pages blog. 附上我的安装笔记 - https://www.evernote.com/shard/s40/sh/68e121eb-4274-4e62-9153-6aa82e15ba0a/9fda10b7e215b83ea841a87740ebb905,我特么真的是走了很多弯路!!!用我做的模板,你三分钟就能搞定自己的blog. 蛋我疼完了,你随意.